Turning Laser Defender into My First Attempt at a Full Game (Pt. 3)
I cleaned up the images as best as I could, but here is what I actually should have done: learned to draw portraits 😊 Ha! Well, back to the practice studio with me, then! These are pretty funny :-) Pixel Art Summary I’m going to write this summary differently than the other sections. youtube. ). 2.
Pixel Art (…or Pixel-ish art???)
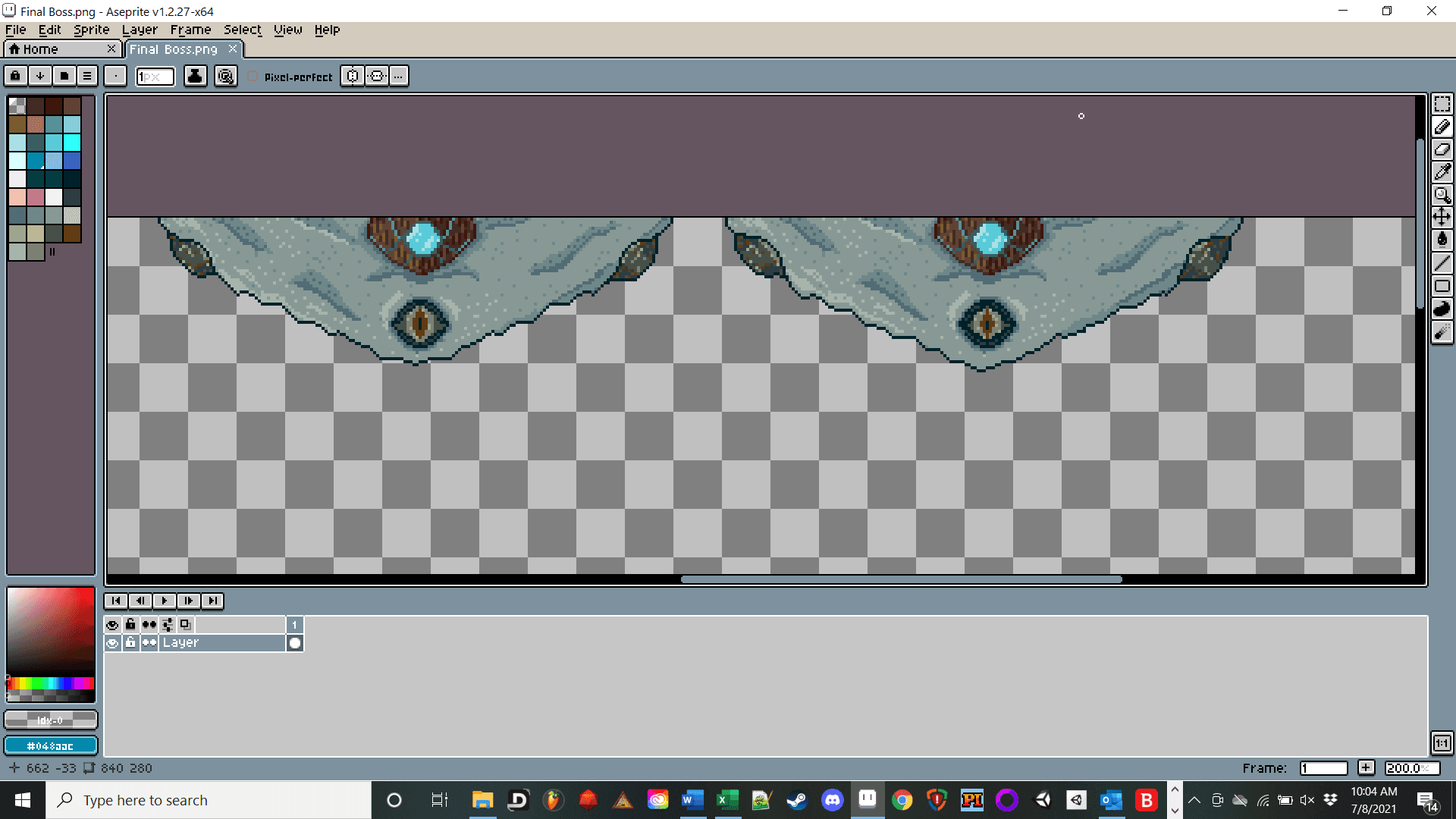
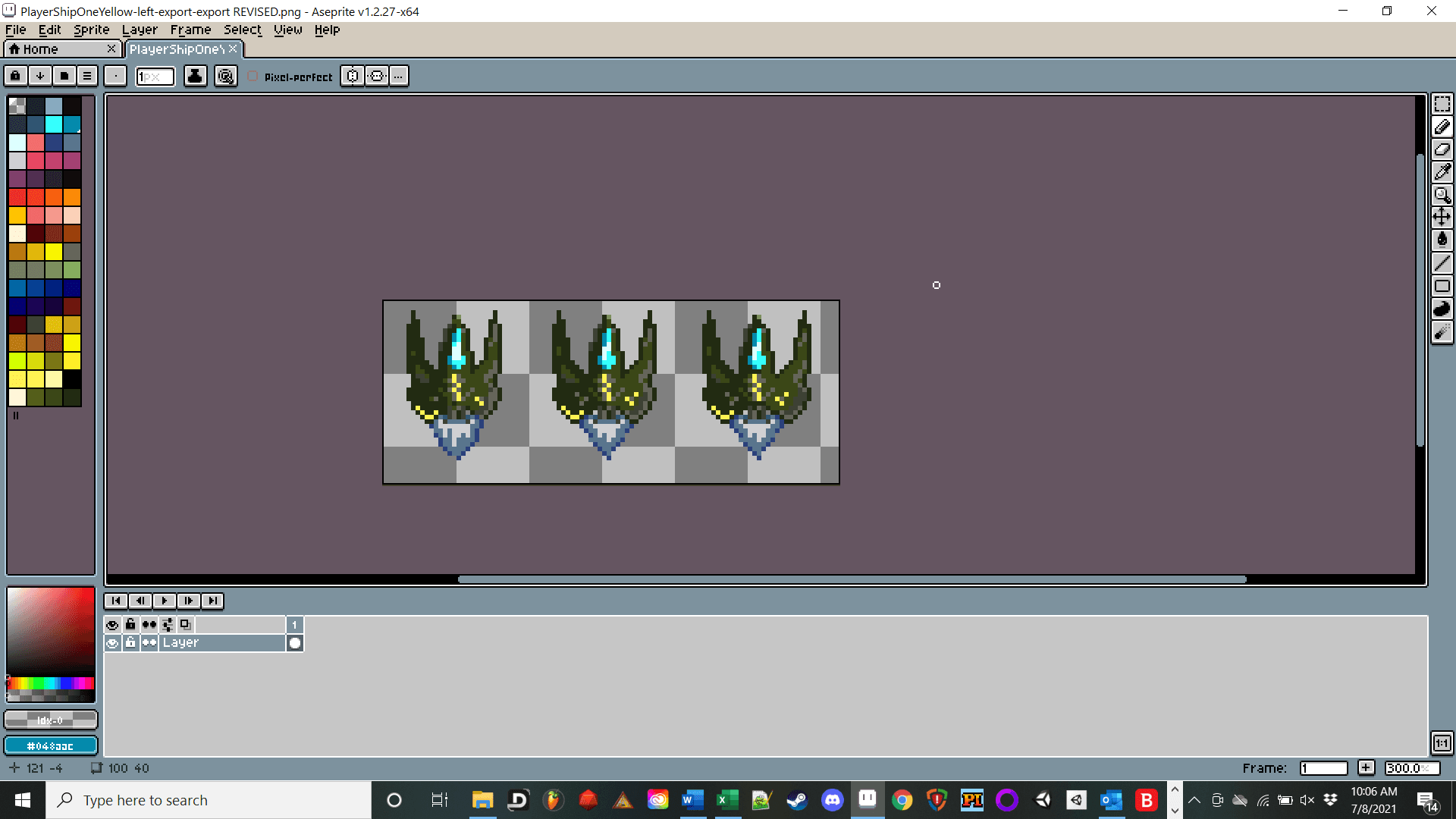
Oh, what was I thinking…? If I had not attempted to do the pixel art for this project, it would have cut the timeline in half. On top of that, the results I produced are pretty mixed.
Does this mean I shouldn’t have attempted to make pixel art for this game? No! I’m actually really glad I did it. This is a skill set I already had an appreciation for, but I had almost no understanding of the process or timeline. I feel like I now have a very solid basis to relate to an artist’s struggle to complete a project.
Assuming you want to try your own pixel art, here are some things I learned. If you are already an experienced artist, some of these may seem ridiculously simple. So, these points are aimed at beginner pixel artists, like myself.


Color Palettes
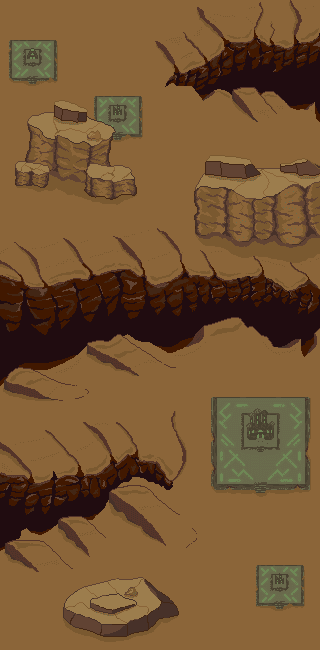
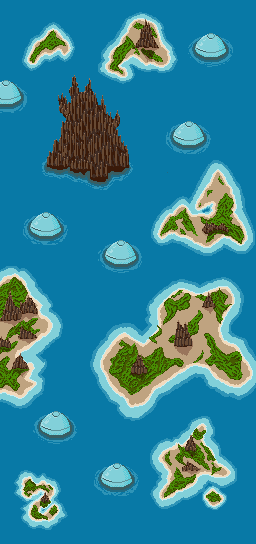
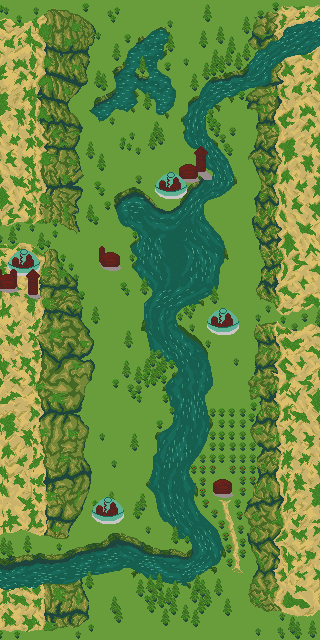
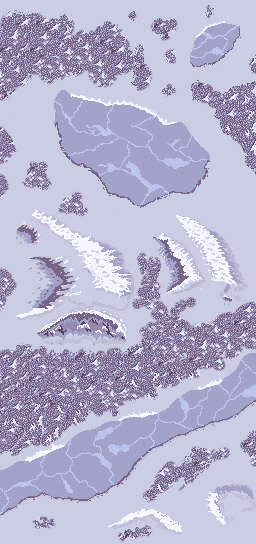
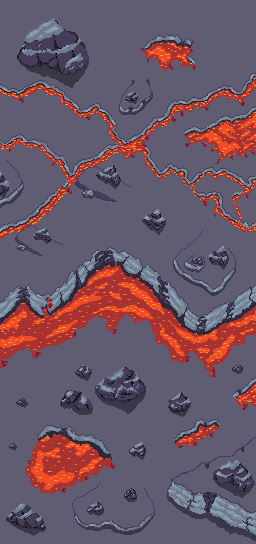
Wow, this is critical! You must have a consistent color palette for each scene. Your art is just not going to come together as a whole if you don’t spend time learning about this. What’s more, is that you’ll also need to make sure your different color palettes maintain a theme.
This is one area on which I spent quite a bit of time, and I think there are some successes here (maybe not as much on the snow background...).





Here are some resources from various creators to help you find or make your own color palettes. I also included a link to Adobe color wheel.
Ansimuz (Luis Zuno):
https://www.youtube.com/watch?v=04OVbOncF58
MortMort:
https://www.youtube.com/watch?v=QhgSM_tnPM4&t=9s
AdamCYounis:
https://www.youtube.com/watch?v=hkrK65FPmDI
Saultoons:
https://www.youtube.com/watch?v=lfR7Qj04-UA
Adobe Color Wheel:
https://color.adobe.com/create/color-wheel
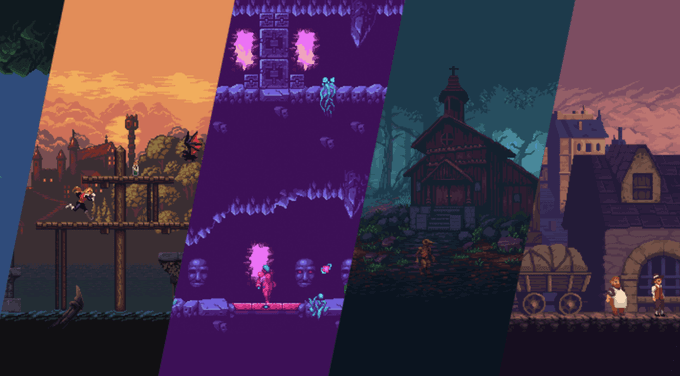
Ansimuz (Luis Zuno):
My biggest personal art influence when creating this game- If you are not familiar with Luis's work, I would highly suggest you check it out:
He has made several games including Elliot Quest. Not only is his style beautiful, but he is able to convey a lot of information with relatively few pixels. He also covers a wide variety of settings/genres.
Several of his created settings have have demos or at least animations to give you a sense of how the scene may come together. He also has a YouTube channel with (see link above) with many helpful videos.
 Pixel Art Summary
Pixel Art SummaryI’m going to write this summary differently than the other sections. Ultimately, I would say the three best tips I can provide are:
- Make sure you set up your Unity project correctly and make sure your pixel per unit ratio displays well in-game.
- Watch tutorials… and lots of them. Then watch more tutorials... followed by some different tutorials. You get the idea. As a rule of thumb, I will look for at least three different artists’ processes on any given task I want to do in pixel art.
- Be ready to put in the time. Square dots seem simple, but they are only simple on their own. This is not easy to do well… at all.
I am currently working on a 2D puzzle game for Unity. Despite the significant time I spent creating the art for this game, I am choosing to partner with a creator for the art. Do not underestimate the value of a professional artist!


